Warum wir von Hotjar nicht genug bekommen können

Als UX-Design Consultants dürfen wir nahezu alle Erstgespräche mit potenziellen Neukunden begleiten. Ein super spannender Moment. Oft hören wir hier zum ersten Mal, wo die aktuellen “Pain Points” der bestehenden Website liegen und was sich das Unternehmen von einem Website Relaunch erhofft.
Im Gespräch mit unseren Kunden stellen wir dabei oft fest:
“Eigentlich wissen wir gar nicht, wer genau auf unsere Website kommt und was die User auf dieser machen.”
Bei dieser Aussage werden wir hellhörig, denn dann ist es an der Zeit, über "User Research" und UX-Design zu sprechen!
Warum setzen wir Hotjar für UX-Analysen ein?
Die meisten unserer Kunden nutzen bereits Google Analytics als Tracking Tool. Während es sicherlich hilfreich ist, um quantitative Daten über Seitenaufrufe, Verweildauer, Quellen oder Conversions zu erhalten, bleiben dennoch wichtige Fragen, die wir uns als UX Consultant stelle, unbeantwortet. Ein Beispiel:
- Man erkennt in Google Analytics, dass sich die User auf einer wichtigen Produktseite sehr lange aufhalten. Dennoch klicken sie nie auf den “Anfragen”-Button.
Diese Information ist ein wichtiger Indikator. Es wird signalisiert, dass auf dieser Produktseite ein Stolperstein sein muss, der die User davon abhält, Kontakt mit dem Unternehmen aufzunehmen. Mittels Google Analytics erfährt man allerdings nicht, wo genau dieser Stolperstein liegt. Um dies herauszufinden, muss man wissen, was die User auf dieser Seite im Detail machen – und genau hier kommt Hotjar oder ein anderes Tool wie Mouseflow ins Spiel!
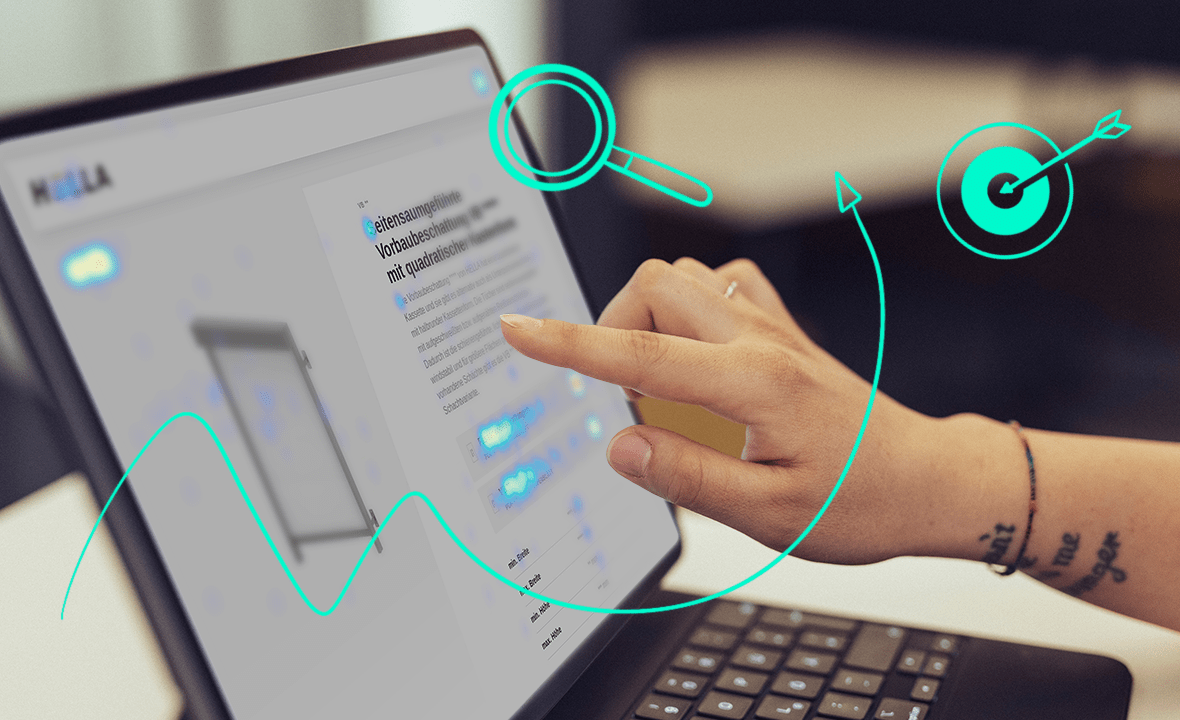
Heatmaps - User Aktivität auf einen Blick
Mit diesem Tool können wir von ausgewählten Seiten eine Art Wärmebild erstellen. Dies ermöglicht uns einen schnellen Überblick, was die User auf der Seite machen.
Es gibt 3 Arten von Heatmaps
- Click Heatmaps: Diese zeichnen auf, auf welche Elemente die User klicken.
- Move Heatmaps: Stellen alle Mausbewegungen des Users dar (nur für Desktop verfügbar).
- Scroll Heatmaps: Zeichnen auf, ob und wie weit die User auf der Seite nach unten scrollen.
Mithilfe der Heatmaps kann man schnell erkennen, welche Funktionen oft geklickt werden (z.B. Galerie-Slider, Vergrösserungsfunktionen, Videos, Buttons, Downloads etc.), aber auch welche Funktionen vom User ungenutzt bleiben. Dies kann zwei Gründe haben: Entweder ist der Content für den User uninteressant oder er erkennt bestimmte Funktionen, wie z.B. Steuerungselemente nicht. Ein weiteres typisches Beispiel: Ein Video wird nicht geklickt, da sich der weisse Play-Button kaum vom hellen Hintergrundbild abhebt. Die User denken also, dass es sich um ein Bild handelt.
Besonders interessant ist der Vergleich zwischen einer Scroll- und einer Click-Heatmap. Oft beobachten wir, dass Elemente, die ganz unten platziert sind, nur von ca. 20% der User gesehen werden. Das bedeutet: Wichtiger Content sollte im Idealfall soweit oben wie möglich platziert werden.
Die Heatmaps sind also ein nützliches Tool, um mehr über die Aktivitäten der User auf bestimmten Seiten zu erfahren. Aber Achtung: Inhalte, die lediglich aus Text und Bild bestehen und keine Interaktion erfordern, werden vom User auch nicht geklickt und scheinen dadurch nicht in der Click Heatmap auf. Um mehr darüber zu erfahren, wie hilfreich Beschreibungstexte oder Bilder sind, kommt das nächste Tool zum Einsatz: die Visitor Recordings.
Visitor Recordings – dem User über die Schulter schauen
Dieses Tool gibt uns die einzigartige Möglichkeit, den User ungestört dabei zu beobachten, wie er sich durch die Website bewegt. Sie fragen sich jetzt, ob dies wohl DSGVO-konform ist? Da können wir Sie beruhigen – wir registrieren vom User lediglich
- das Herkunftsland,
- das Gerät (Smartphone, Tablet, Desktop),
- das Betriebssystem, sowie
- die Quelle, durch die er auf die Website gelangt ist (z.B. google.at).
Zudem werden alle Eingaben, die der User z.B. in einem Formular hinterlässt, zensiert. Damit sind wir völlig DSGVO-konform, solange wir in den Datenschutzerklärungen transparent darauf hinweisen, dass wir Hotjar verwenden und wozu wir die Daten nutzen.
Folgende Dinge lassen sich mithilfe von Visitor Recordings herausfinden:
- Auf welchen Inhalten der User verweilt und diese intensiv studiert
- Welche Content Blöcke der User unbeachtet lässt und damit komplett überspringt
- Ob ein Klick die vom User erwartete Aktion auslöst (wenn der User z.B. auf einen Button klickt und nach wenigen Sekunden wieder auf die vorherige Seite zurückkehrt)
- Ob der User versucht auf ein Element zu klicken, obwohl dies nicht klickbar ist (z.B. Klick auf ein Foto mit der Erwartungshaltung, dass das Bild vergrössert wird)
- Ob der User Schwierigkeiten bei der Interaktion mit Elementen hat (z.B. ein Slider schaltet sich automatisch weiter und der User schafft es nicht, auf den gewünschten Inhalt zu kommen)
- Welche Optionen der User nutzt, um sich durch die Seiten zu navigieren (über die Hauptnavigation, über “das könnte Sie auch interessieren”-Links, Breadcrumbs oder “zurück”-Buttons)
Während also die Heatmaps nur reine Klicks aufzeichnen, liefern uns die Videoaufzeichnungen eine Erklärung, warum der User gewisse Aktionen ergreift. Doch selbst am Ende von manchen Visitor Recordings bleibt die Frage offen, was dieser User wohl auf der Website gesucht hat. Die Antwort liefert unser nächstes Tool: die Polls!


Polls – endlich erfahren, was der User möchte
Bevor wir mit unseren Kunden lange darüber philosophieren, warum die User wohl auf die Website kommen und wer diese User wohl sind, schlage wir gerne Folgendes vor: “Fragen wir sie doch einfach!”
Auch dafür bietet Hotjar ein hilfreiches Tool: die Polls. Kurze Umfragen, die in der unteren Ecke der Website eingeblendet werden.
Die “3 goldenen UX-Fragen”, die wir in der Umfrage stellen:
- Warum haben Sie heute die Website besucht?
- Haben Sie gefunden, wonach Sie gesucht haben? (Ja/Nein)
- Haben Sie Vorschläge, was wir an der Website verbessern könnten?
Mit den Antworten, die wir erhalten, erfahren wir bereits viel über die Ziele und Bedürfnisse der User. Doch es gibt noch eine zusätzliche Frage, mit der wir in vergangenen Projekten ausgezeichnete Erfahrungen gemacht haben. Und diese Joker-Frage lautet:
Ich bin… Händler, Architekt, Verarbeiter, Privatkunde
Mit dieser einfachen Single-Choice-Frage als Einstieg konnten wir die Rücklaufquote erheblich steigern. Zudem können wir die Angaben zu den User-Zielen in den richtigen Kontext setzen. Denn so erfahren wir genau, wie sich die Bedürfnisse z.B. eines Privatkunden von den Bedürfnissen eines Architekten unterscheiden.
Ein Tipp: unsere UX-Consultants konfigurieren die Umfragen stets so, dass die Single-Choice-Frage erst dann auftauchten, wenn der User dabei ist, die Website zu verlassen: eine sogenannte Exit-intent-Poll. So können wir sichergehen, dass der User bereits genug Zeit auf der Website verbracht hat, um sich eine Meinung zu bilden. Zudem ist die Bereitschaft des Users, ein Feedback zu hinterlassen, zu diesem Zeitpunkt am höchsten.
Viele unserer Kunden haben anfangs Bedenken, ob eine Poll die User nicht zu sehr stört. Wir empfehlen hier mutig zu sein und es einfach mal auszuprobieren! Im schlimmsten Fall sieht man nach einer Woche, dass keine Antworten ankommen und kann die Umfrage einfach und unkompliziert abdrehen. Im besten Fall aber erhalten wir qualitativ hochwertiges Feedback unserer User, die uns detailliert beschreiben, welche Inhalte und Funktionen sie auf der Website sehr schätzen, aber auch welche sie vermissen.
Wie läuft eine Hotjar-Analyse ab?
- Zuallererst definieren wir die sogenannten “Research Ziele”. Wir sprechen mit dem Kunden über Annahmen (=Hypothesen), was mögliche Stolpersteine sein könnten und formuliere daraus konkrete Fragestellungen (z.B. “Scrollt der User überhaupt so weit nach unten, dass er die Kontaktkarte sieht?"). Am Ende wissen wir genau, was wir durch die Analyse herausfinden möchten.
- Nachdem wir den kleinen Tracking Code im Google Tag Manager oder im Cookie Tool integriert haben, ist Hotjar bereit, Daten aufzuzeichnen.
- Auf Basis der definierten Research Ziele wählen wir nun die geeigneten Tools (Hotjar, Mouseflow,...) aus und setze diese auf. Dann heisst es erstmal warten, bis die benötigte Menge an Daten vorhanden ist, um mit der Analyse starten zu können – je nach Stärke des Website Traffics geht dies unterschiedlich schnell. Bei User Recordings oder offen formulierten Poll-Fragen handelt es sich um qualitative Methoden – diese liefern eigentlich schon ab dem ersten User wertvolle Erkenntnisse! Für Heatmaps empfehlen wir Daten von 2.000 Seitenaufrufen zu erheben. Für quantitative Umfragen gilt: Bei 10.000 Besuchern im Monat erhalten wir ab 370 Antworten valide Ergebnisse (bei einem Konfidenzniveau von 95% und einer Fehlerspanne von 5%). Bei 50.000 Besuchern im Monat benötigen wir 382 Antworten.
- Sobald alle Daten vorhanden sind, werten wir die Ergebnisse strukturiert aus. Um die Ergebnisse korrekt zu interpretieren, ist einiges an Erfahrung im Bereich User Experience notwendig, gepaart mit detailliertem Wissen über die Produkte & Services des jeweiligen Unternehmens. Nur so kann das Verhalten der User korrekt analysiert werden.
- Auf Basis der Ergebnisse ergibt sich in fast allen Fällen ein glasklares Bild, was wir tun müssen, um die Stolpersteine auszubessern! Wir erarbeiten daher einen alternativen Designvorschlag für die betreffenden Seiten. Oft sind es nur kleine Änderungen, die zu einer starken Verbesserung der Usability führen können, wie z.B. das Löschen von Inhalten, die der User weder liest noch nutzt oder eine Optimierung von Button- oder Beschreibungstexten.
Mein Fazit
Aufgrund von zahlreichen positiven Erfahrungen kann ich nur ausdrücklich empfehlen, das Tool einfach mal auszuprobieren! Der Preis für einen PLUS Account beträgt ca. 29 Euro monatlich und hat damit ein fantastisches Preis-Leistungs-Verhältnis.
Wann sollte Hotjar eingesetzt werden?
- Zu Beginn eines Website Relaunch Projektes, um wertvolle Inputs für die Konzeption der neuen Seite zu erhalten (hier wird Hotjar auf der bestehenden/alten Website integriert).
- Für eine laufende Usability-Optimierung und Weiterentwicklung der Website.
Was unsere Kunden besonders schätzen, ist, dass sie am Ende der Analyse konkrete Empfehlungen für eine Optimierung erhalten, die auf Daten und nicht auf Meinungen basieren. Zudem erarbeiten wir eine vollständige Checkliste mit Massnahmen, die der Reihe nach abgearbeitet werden können. Ein Grossteil davon betrifft die Contentpflege, die vom Kunden komplett eigenständig erledigt werden kann. Und sollten wir etwas am Design ändern müssen, erarbeiten wir bereits im Rahmen der Ergebnispräsentation einen fertigen Designvorschlag, der sofort umgesetzt werden kann.
Also worauf warten? Es warten spannende Ergebnisse, die meist auch eine unerwartete Überraschung beinhalten – das verspreche ich!










