Mit React Native Web iOS, Android und Web-Apps entwickeln
Gewusst, dass es mit React Native möglich ist, mit der gleichen Codebasis iOS-, Android- und Web-Apps zu entwickeln? In diesem Blogpost erkläre ich, wie das möglich ist.

Was ist React Native Web?
React Native hat sich als Mobile Development Framework schon länger einen Namen gemacht. Es ist jedoch nicht nur für das Mobile Development zu verwenden, sondern bietet durch React Native Web auch die Möglichkeit Web-Apps zu erstellen.
React Native Web ermöglicht es Entwicklern, den gleichen Code für verschiedene Plattformen wie Web, iOS und Android einzusetzen. Dies bedeutet, dass Entwickler ihre Kenntnisse in React nutzen können, um Anwendungen für mehrere Plattformen zu entwickeln, ohne sich in die Details der jeweiligen Plattformen einarbeiten zu müssen.
React Native Web wurde 2015 von Nicolas Gallagher, während der Entwicklung der Progressive Web App von Twitter erfunden. Es hat sich von einem Framework, das von React Native inspiriert war, zu einer ausgereiften und pragmatischen Kompatibilitätsschicht zwischen React DOM und React Native entwickelt.
React Native Web wird unter anderem in produktionsreifen Web-Apps von Unternehmen wie Twitter, Flipkart und Uber verwendet.
https://necolas.github.io/react-native-web/docs/about-project/
Im letzten Jahr gab es in diesem Bereich viel Wandlung und es kamen etliche neue Libraries heraus, welche das Arbeiten mit diesem Stack um ein Vielfaches vereinfacht haben.

Wie sieht im Jahr 2023 ein modernes React Native Web Projekt aus?
Im Web ist derzeit der Trend, weg vom Client-Side-Rendering, wieder zurück zum Server-Side-Rendering. Auch dies ist nun bei einem React Native Web Projekt möglich und zwar mit Solito.
Solito ist eine Library die letztes Jahr von Fernando Rojo herausgebracht wurde. Es ist ein kleiner Wrapper um React Native und Next.js, der es ermöglicht, Navigations-Code auf mehreren Plattformen zu teilen. Bei React Native wird hierbei auf Expo gesetzt.

Wie ist so ein React Native Web Projekt mit Solito aufgebaut?
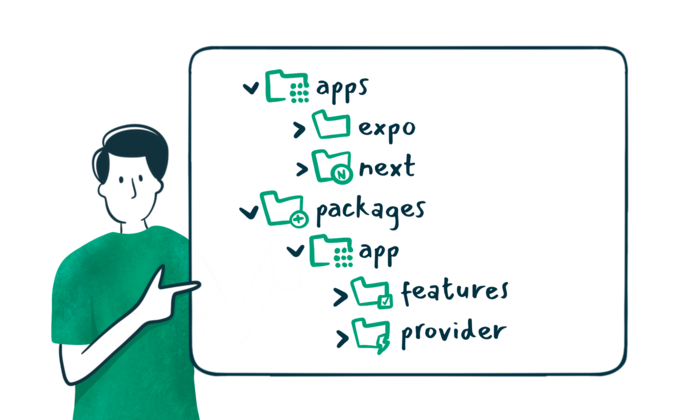
Mögliche Ordnerstruktur in einem Projekt:
- apps - Einstiegspunkte für jede App
- expo
- next
- packages - Geteilte Packages über die Apps
- app - Die meisten Files werden von `app/` importiert
- features - Alle Komponenten und Screens
- provider - Alle Provider, die die Anwendung umhüllen und einige No-Ops für WebBei Installation einer JavaScript-Abhängigkeit, welche plattformübergreifend verwendet wird, wird diese in packages/app installiert:
cd packages/app
yarn add moment
cd ../..
yarnUnser Tipp zur Installation einer Library mit nativer Abhängigkeit
Wenn eine Library mit nativem Code installiert wird, muss diese in apps/expo installiert werden:
cd apps/expo
yarn add react-native-reanimated
cd ../..
yarnEs kann die native Library auch innerhalb von packages/app installiert werden, falls gewünscht ist, dass der Autoimport für dieses Paket innerhalb des app Ordners enthalten ist. Vorsicht: es muss in beiden Paketen genau dieselbe Version installiert werden. Falls die Versionen nicht übereinstimmen, kann es zu Fehlern führen!
Für den Fall, dass eine Komponente für Mobile und Web unterschiedliche Libraries benötigt, empfehlen wir 2 getrennte Dateien anzulegen. Diese sollten jedoch bis auf die Dateiendung den identen Namen haben.
button.native.tsx
button.tsxReact Native priorisiert Dateien mit der Endung .native.ts/tsx/js/jsx. Wichtig hierbei ist, dass alle Funktionen und Variablen, die von außen verwendet werden, in beiden Dateien gleich heißen und gleich verwendet werden können.
Solito kommt auch mit einem Set an Komponenten und Hooks, die das Navigieren auf den verschiedenen Plattformen vereinheitlicht.
React Native Web - Navigation
Mobile und Web Navigation unterscheiden sich hierbei grundlegend. Für den Web-Teil ist es recht einfach, denn Next.js kommt von Haus aus mit einem File-Based Routing. Bei React Native gibt es zwei Möglichkeiten.
1. React Navigation
React Navigation ist die am häufigsten verwendete Navigation Library für React Navigation und ist ein Stack Navigator. Man muss hierbei manuell angeben, welche Screens Teil eines Stacks sind. Die Unterstützung für Web ist noch im experimentellen Stadium, Funktionalitäten wie URL Integration und Server-Rendering sind aber vorhanden.
2. Expo Router
Expo Router ist eine neue Navigation Library aus dem Hause Expo und baut auf React Navigation auf. Sie setzt wie auch Next.js auf ein File-Based Routing. Routen werden hier unter apps/expo/app angelegt. Expo Router definiert Routen mithilfe von Dateinamen und Verzeichnissen im Stammverzeichnis. So wird dann aus home.js eine Route, welche über /home aufgerufen werden kann.
Solito bietet sowohl für React Navigation als auch für Expo Router Starter an.
React Native Web - Styling
Für das Styling einer React Native Web App kann zwar die Stylesheet Technologie von React Native verwendet werden, jedoch kennt Stylesheet keine Breakpoints. Mit React Native Version 0.71, ist es nun dank der neuen PointerEvents auch möglich, auf einfachere Art Hover Stylings umzusetzen. Wer nach einer vereinheitlichen und universellen Art des Styling sucht, hat Glück, denn auch in diesem Bereich hat sich einiges getan.
UI/UX-Design für React Native Web Anwendungen
Bei der Erstellung einer App mit React Native Web sollte darauf geachtet werden, dass sich die App anfühlt wie eine App und nicht wie eine Webseite. Ein Beispiel hierfür ist die Nav Bar. Bei einer Webseite befindet sich diese typischerweise am Anfang der Seite und wird dann ab dem mobilen Viewport in einem Burger Menü dargestellt. Bei Apps wiederum befinden sich die Navigationspunkte meist in einer Bottom Tab Bar im unteren Bereich des Bildschirms.
Es sollte darauf geachtet werden, dass sich die Anwendungen für Mobile und Web so verhalten, wie es die Benutzer erwarten.
Fazit
Die Möglichkeit, mit einer Codebasis sowohl Mobile, in Form einer App, und Web zu bedienen, ist faszinierend. Es ist eine etablierte Technologie, die sich in den letzten Jahren stetig weiterentwickelt und verbessert hat. Durch neue Erweiterungen wie Solito, ist es nun sogar möglich für Web einen Schritt weiter zu gehen und nicht nur eine React Seite zu erstellen, sondern eine Next.js Seite. Ich bin gespannt, was in diesem Bereich die nächsten Jahre noch alles passieren wird.
Mehr Blogartikel zum Thema React






