Persona(l)ausweis fürs Web

Mit dem Authentifizierungssystem Persona verabschiedete die Mozilla Foundation diesen Herbst ein interessantes Tool zum Identifikationsmanagment in die Betaphase. Ziel von Persona (ursprünglicher Name lautete BrowserID) ist es, die Authentifizierung im Web einheitlicher und einfacher zu gestallten.
Grundsätzlich unterscheidet sich Mozilla Persona von Tools wie 1Password dadurch, dass hier nicht für jeden einzelnen Weblogin ein Password gespeichert wird, sondern lediglich sichergestellt wird, dass der Benutzer auch der ist, für den er sich ausgibt.
Wie aber funktioniert das?
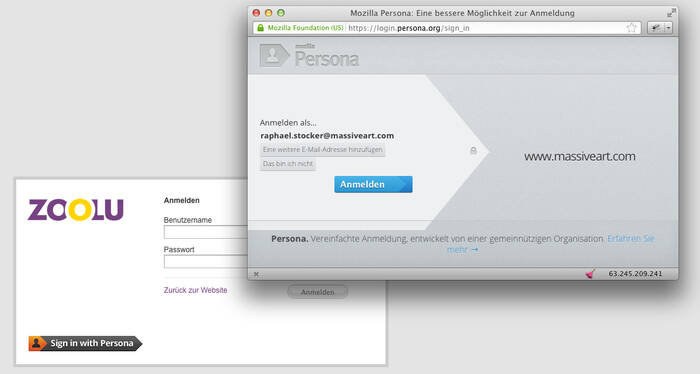
Wer Mozilla Persona nutzen möchte, muss sich zuerst einmal bei einem Persona Provider registrieren, z.B. unter https://login.persona.org/. Hier registriert man sich nun, in dem man eine oder mehrere Emailadressen hinterlegt die in Zukunft für Weblogins genutzt werden sollen. Jede einzelne Emailadresse wird danach verifiziert, in dem an jede eine zu bestätigende Email versendet wird. Dieser Schritt stellt sicher, dass der Benutzer der sich registriert hat auch tatsächlich der Besitzer der Emailadresse ist. Nun ist die Emailadresse freigeschaltet um für Weblogins, welche Persona unterstützen, genutzt zu werden. Hier macht sich jetzt auch der klare Unterschied zu clientseitigen Passwortmanagern bemerkbar. Auf der Website braucht es gewisse Erweiterungen im Loginprozess um ein Login mit Persona überhaupt erst zu ermöglichen.

Was ist zu tun?
Im Verhältnis zu vergleichbaren Systemen wie OAuth oder OpenId verspricht Mozilla »You should be able to get up and running in a single afternoon«. Die Anbindung von Persona sei also denkbar einfach, da nur etwas JavaScript notwendig sei. Ganz so einfach ist es dann doch nicht, da es Serverseitig noch ein paar Zeilen Code braucht und natürlich trotzdem geprüft werden muss, ob der Benutzer überhaupt berechtigt ist sich einzuloggen (Authorisierung). Für einen erfahrenen Webentwickler dürfte es trotzem kein Problem sein, Persona in relativ kurzer Zeit anzubinden.
var signinLink = $('btnPersonaSignIn');
// add click on persona btn for doing login request
if (signinLink) {
signinLink.onclick = function() {
navigator.id.request();
};
};
navigator.id.watch({
// callback method of login reuqest
onlogin: function(assertion) {
// make request to the persona login action
new Ajax.Request('/zoolu/users/user/persona-login', {
parameters: {
assertion: assertion
},
requestHeaders: {Accept: 'application/json'},
onSuccess: function(response) {
responseJSON = response.responseText.evalJSON();
if(responseJSON.verification == 'ok') {
window.location.reload();
}
}
...
Der Codeausschnitt zeigt die entscheidenden Stellen im JavaScript. Oben, die Methode navigator.id.request aus der Persona API, die aufgerufen wird, wenn der Benutzer den Login Button klickt. Unten die Callback-Methode, die ausgeführt wird, wenn sich der Benutzer über Persona angemeldet hat. In diesem Fall, also einer erfolgreichen Authentifizierung gegenüber Persona, wird vom Persona Provider eine sogenannte Assertion mitgeschickt. Eine Art Schlüssel, die wiederum serverseitig auf ihre Gültigkeit geprüft werden muss, wie im folgenden Beispiel zu erkennen ist:
$assertion = $_POST['assertion'];
$curl = curl_init('https://verifier.login.persona.org/verify');
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt(
$curl, CURLOPT_POSTFIELDS, "assertion=" . strval($_POST["assertion"]) . "&audience=" . $_SERVER['HTTP_HOST']
);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
$response = json_decode(strval(curl_exec($curl)));
curl_close($curl);
// check if assertaion is valid
if ($response->status === 'okay') {
if (isset($response->email) && $response->email != '') {
$objUsers = $this->getModelUsers()->loadUserByEmail($response->email);
// check if user exists
if (count($objUsers) > 0) {
$objUser = $objUsers->current();
// do login an for getting session, etc.
$this->doLogin($objAuth, $objUser['username'], $objUser['password'], false);
$arrReturn['verification'] = 'ok';
}
}
}
}
Alle Informationen für Entwickler findet man unter: https://developer.mozilla.org/de/docs/persona
Die abgebildeten Codeschnipsel sind aus einer Beispielanbindung an das Content-Management-System ZOOLU entnommen, in dem sich mit wenig Aufwand Persona nutzen ließe.
Warum Persona einsetzen?
Die Nutzung eines Authentifizierungssystems wie Mozilla Persona hat sowohl für den Benutzer als auch für die Entwickler, bzw. Webseitenbetreiber gewisse Vorteile.
Der Benutzer muss sich theoretisch nur das Passwort für den Persona Login merken. Auf dem Client des Benutzers werden dabei keine Passwörter abgelegt, die außerdem noch synchronisiert werden müssten, falls mehrere Rechner im Einsatz sind. Auf Entwicklerseite gibt es gleich mehrere Gründe die für Persona sprechen:
- Keine aufwendige und verschlüsselte Speicherung von sensiblen Passwörtern ist nötig
- Keine "Passwort-vergessen-Funktion" ist mehr nötig
- Ersetzt ein Double-Opt-In bei der Registration
Was bleibt?
Mozilla Persona ist nicht nur einfach anzubinden, es bringt auch einige Vorteile mit sich. Jedoch liegt es an den Websitenbetreibern ob sich das System auch durchsetzen kann. Schließlich kann der Benutzer mit einem Persona Account reichlich wenig anfangen, wenn es keine Websiten gibt, die dieses Authentifizierungssystem unterstützen.
Man darf gespannt sein, was das entgültige Release mit sich bringen wird. Erklärtes Ziel von Mozilla ist es, Persona als eine Art Quasi Standard direkt in Browsern zu etablieren, ohne den Weg über JavaScript gehen zu müssen. Genaue Details dazu sind aber noch nicht veröffentlicht.







