Flat Design - und die Welt ist doch eine Scheibe.

Flat Design ist heute beinahe schon ein Unwort, das konform mit der siebten Version von Apples mobilem Betriebssystem aufgetaucht ist. Wie ein Lauffeuer hat es sich durch die Designblogs dieser Welt gebrannt und in rasanter Geschwindigkeit auch gestaltungsferne Autoren erreicht. Aktuell wird damit der Bruch bezeichnet, den Apple in seiner Designsprache vollzogen hat. Doch woher kommt dieses “Flat Design” und was ist damit wirklich gemeint?
Die Basis der aktuellen Diskussion.
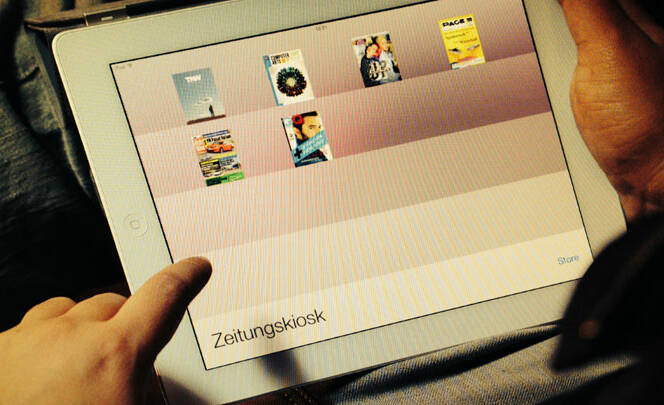
In den vergangenen Jahren hat sich ein Unterschied im Design von Apples Soft- und Hardware herauskristallisiert: während die Geräte selbst immer schlichter und geradliniger wurden, blieben bei der Bedienoberfläche oftmals Imitationen aus dem “echten” Leben erhalten; gebürstetes Aluminium als Klassiker oder die Lederapplikationen beim Kalender – siehe Skeuomorphismus.
Mit der neuesten Veröffentlichung des iPhone-Betriebssystems bricht die Erfolgsmarke aus Cupertino mit alten Mustern und zeigt sich in einem deutlich schlichteren Kleid. Weg sind die Imitate, vergeblich sucht man nach “Schaltern” und “Hebeln” stattdessen werden Flächen und Text direkt berührt und bedient.
Das trifft nicht überall auf Zuspruch und vom Tech-Blogger über den Usability-Experten bis hin zum Design-Guru gab es laute Stimmen, die ihren Unmut darüber äußerten.
Bild: Unterschied iOS 6 zu iOS 7

Und was ist jetzt bitte “Flat Design”?
Gemeint ist damit in erster Linie der Verzicht auf “künstliche” Realität und die Vermeidung von Imitationen. Es geht um die Authentizität des Mediums.
Die Diskussion ist nicht neu und wurde bisher in jeder Gestaltungsdisziplin geführt -besonders in der Architektur und in der Kunst war das Thema immer wieder ein großes und wurde mit Argumenten wie "Wertigkeit" und "Authentizität" geführt. Grundsätzlich ging es beim Flat Design darum, ein Material seinen Eigenschaften entprechend zu bearbeiten und zu präsentieren.
Für Screen-Designer bedeutet dies im Kern der Sache die Konzentration auf die Stärken der Darstellung am Bildschirm und bewusste Umschiffung der Schwächen. Anstatt Schaltern, Knöpfen und Hebeln bieten die Interfaces nun eine neue Funktionalität:
-
Flächige Darstellungen bieten große Interaktionsflächen.
-
Beschreibender Text wird selbst zur Schaltfläche.
- Mehr Fokus auf den tatsächlichen Inhalt durch Verzicht auf (unnötige) Schatten und 3D-Elemente.
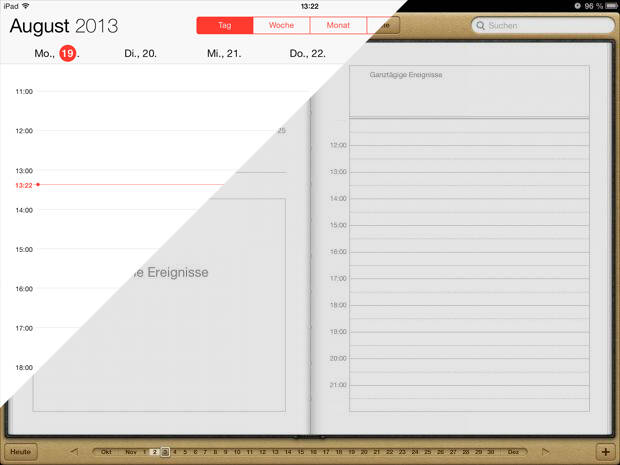
Bild: Links = iOS 6; Rechts = iOS 7

Was bedeutet das für die Zukunft?
Eigentlich ... nichts!
Am Anfang dieses Blogs habe ich “Flat Design” als Unwort bezeichnet. Hauptsächlich deshalb, weil es weder neu noch bahnbrechend ist und viele Designer ähnliche Ansätze und Mischformen davon bereits seit Jahren auf den Markt bringen. Nur: Sie waren nicht Apple! Und aus diesem und anderen Gründen weniger erfolgreich.
Sogar im Bereich der Smartphones wagte ein Konkurrent (namentlich Microsoft) mit seinem “Kachel-Design” vor Jahren schon einen Vorstoß in diese Richtung - und war in der Durchführung wesentlich konsequenter. Auch Microsoft hatte mit geteilten Reaktionen auf die Vorstellung zu kämpfen und der große Erfolg der mobilen Sparte lässt bis heute auf sich warten. Ich wage hier allerdings zu behaupten, dass dies nicht am Design des Betriebssystems liegt.
Mein Fazit.
Flat Design ist nicht neu, sondern die logische Fortführung der Entwicklung der letzten Jahre. Und wir werden - hoffentlich - noch viele interessante Spielarten davon zu sehen bekommen.
Apples Schritt in diese Richtung ist für mich besonders interessant, da er auch bedeutet, dass der User keine Hilfe mehr benötigt, um sich schnell im digitalen Medium zurechtzufinden und wohlzufühlen.
Update! (02.09.2013)
Passt wunderbar zum Thema:
Flat Design as here before von Erik Spiekermann ;-)




