‘Headless’ ist nicht kopflos – neue Wege im CMS

Content Management Systeme beschäftigen mich seit Beginn meiner Berufstätigkeit. Lange Zeit war der traditionelle Ansatz – nämlich eine Codebasis für alle Funktionalitäten, Browser und Apps – meine Heimat. Doch die Anforderungen ans CMS werden komplexer und so hat sich “headless-CMS” in meinem Arbeitsalltag etabliert.
Traditionell und bewährt: die monolithische Codebasis
- Die Programmiersprache PHP
- Tendenziell monolithische Systeme
Neue Anforderungen verlangen andere Wege
Die Zeit bleibt bekanntlich nicht stehen, schon gar nicht in der Welt des Programmierens. Es gibt viele Neuerungen und Anforderungen zu berücksichtigen:
- kostengünstige und hochverfügbare Cloud-Speicher
- APIs für Zusatzfunktionen
- eine Vielzahl neuer Endgeräte
- die Möglichkeit zur Datenverarbeitung durch Drittanbieter
- die automatische Bespielung von Social-Media-Plattformen
Wie werden wir diesen Anforderungen gerecht? Die Antwort heißt headless-CMS.
Headless-CMS macht Vieles möglich
In einer solchen Architektur übernimmt das CMS nur mehr die Aufgabe, Inhalte – wie Artikel, Produkte, Bilder – zur Verfügung zu stellen. Der Zugriff erfolgt über, zumeist JSON-basierte APIs, auch bekannt als Content APIs.
Daraus ergibt sich, dass das Frontend komplett entkoppelt ist und eigenständig Inhalte rendert. Was früher eingebettete Twig-Templates waren, sind heute eigenständige React-Anwendungen.
Auf diese APIs können in Folge aber auch Drittanbieter und Apps zugreifen. Selbst eine Schnittstelle zu Geräten und Services des IoT (internet of things) ist denkbar, um zum Beispiel die Paketverfolgung der Bestellungen eines Online-Shops zu integrieren. Aus dem alten, einfachen Content Management System wird so rasch ein Data Management Center.
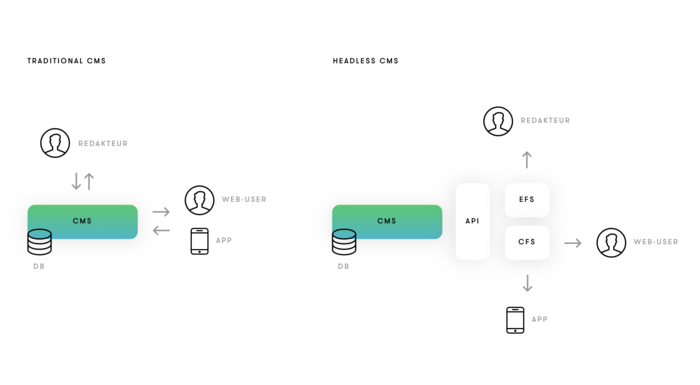
Die Skizze verdeutlicht die Unterschiede der zwei Ansätze:

Zwei Nachteile des headless-Ansatzes stehen vielen Vorteilen gegenüber.
Die Nachteile:
- Mehr Komponenten: Das gesamte System wird eine Spur komplexer, da mehr Komponenten im Spiel sind: EFS (editor facing side), also das altbekannte Backend, CFS (client facing side), das eigentliche Frontend und natürlich die APIs an sich.
- Mehr Komplexität: Mehr Komplexität ergibt sich daraus, dass einige Funktionalitäten wie etwa Formulargeneratoren – die in Systemen wie Drupal, Wordpress etc. bereits enthalten sind – im CFS/EFS nachgebildet werden müssen.
Die Vorteile:
- Klare Grenzen: Jede Komponente hat klare Aufgaben. Diese können leichter von verschiedenen Personen, Teams oder sogar externen Unternehmen weiterentwickelt werden.
- Zukunftssicher: Schnittstellen zu neuen Devices und Services ändern sich schneller und mit höherer Wahrscheinlichkeit als die Kernfunktionen selbst. Durch die genauere Trennung kann man auch in Zukunft schneller und kostengünstiger (re)agieren.
- Sicherheit: Über die APIs lässt sich klar regeln, wer wo wann was darf. Im Fehlerfall oder bei einem Angriff könnte zum Beispiel das CFS deaktiviert werden, ohne den Betrieb des EFS zu stören.
- Skalierbarkeit: Liegt das CFS beispielsweise in einem dynamischen Cloud-Service, lässt sich per Mausklick ein weitere Instanz online bringen und es können mehr Zugriffe bearbeitet werden. Wer genau hinsieht erkennt, dass man vor und hinter der API mittels weiterer Server jederzeit ein Mehr an Leistung erreichen kann.
- Erweiterbarkeit: Die Erweiterungen der API für neue Anforderungen, wie etwa neue Apps, sind oft schneller und einfacher in einigen separaten Modulen erledigt, als in einer monolithischen Code-Basis.
Die Vorteile überwiegen also klar gegenüber den Nachteilen. Die stärkere Fokussierung und das Ausnutzen modernen Architekturen und Technologien bringt mehr Stabilität und Flexibilität.





