Mehr Performance für dein Webprojekt

Die Performance von Webseiten ist immens wichtig - für den User, die Suchmaschinen und damit für den Erfolg des gesamten Web-Auftritts. Wäre da nicht die Abhängigkeit von der Datenmenge, die ein Browser für die Darstellung herunterladen muss. Dabei gilt: Je weniger Daten heruntergeladen werden, desto schneller kann der Webserver weitere Anfragen bearbeiten und eine wesentlich höhere Anzahl bewältigen – kurz: Umso besser performt das Webprojekt.
Ich könnte nun darüber lamentieren, wie wichtig Performance ist und was uns alles Schlimmes wiederfahren wird, wenn wir nicht darauf achten. Doch damit will ich dich nicht langweilen, sondern kurz die aktuellsten Fakten schildern - dicht gefolgt von konkreten Ratschlägen zur grundlegenden Verbesserung der Performance. Packen wir es an!
Aktueller Stand der Dinge
2013 hat die Datenmenge von Webseiten, die der Browser herunterladen muss, im Schnitt um satte 32% zugenommen. Damit umfasst eine Webseite durchschnittlich zwischen 1,5 und 1,7 Megabyte. Das sind ca. 96 http-Anfragen für einen kompletten Download. Und für die Hälfte dieser Datenmenge sind Bilder verantwortlich - weitere Statistiken und Auswertungen findest du hier:
Und was bedeuten diese Zahlen?
Da stets mehr Benutzer über mobile Datennetze surfen, bedeuten diese Zahlen zum Beispiel Folgendes: Ein Benutzer mit einer 3G Verbindung (384kbit/s) wartet auf einer 1,7 MB großen Webseite fast 40 Sekunden, bis diese vollständig auf seinem Display auftaucht. Und die User Experience (UX) verschlechtert sich extrem, denn wie wir alle wissen, warten Benutzer nicht gerne. Und das sie zurückkommen, ist eher unwahrscheinlich. Vielmehr werden sie von ihrer schlechten Erfahrung weitererzählen. Wen das noch nicht überzeugt, der findet hier eine interessante Statistik.
Eine lange Ladezeit verschlechtert aber nicht nur die UX, sondern beeinflusst auch die Reihung in den Suchergebnissen. Denn Google bezieht die Ladezeit in das Pageranking mit ein:
Unterm Strich bringt eine schlechte Performance eine ganze Reihe unerwünschter Dinge mit sich. Und je nach Branche wird auch das Tagesgeschäft drastisch beeinflusst.
Zeit, sich die Hände schmutzig zu machen!
Eine stabile Basis ist die Voraussetzung dafür, dass weitere Optimierungen Früchte tragen. Damit sollten sowohl valider, minimierter HTML- und Javascript-Code sowie CSS als Grundlage dienen. Tools wie jshint, csslint, diverse Gruntplugins für Validierung, Optimierung und Komprimierung sowie der Validator von W3C können uns hierbei unterstützen.
Wenn du dich noch nicht mit Grunt vertraut gemacht hast, dann findest du hier eine sehr gute Einführung von Erfan.
Klar ist natürlich auch, dass je weniger http-Requests an den Server geschickt werden müssen um die gesamte Seite abzurufen, desto schneller wird diese dargestellt. Hierbei spielt das Zusammenfassen von Stylesheets, Javascript und Bildern (CSS Sprites) zu jeweils einer Datei eine große Rolle. Und auch dafür gibt es bereits Plugins für Grunt – z.B. Concat.
Zusätzlich kann der Code im Backend optimiert werden. Mehr Informationen und ein paar sehr gute Ratschläge im Zusammenhang mit PHP findet man hier:
Als Faustregel gilt: Wenn etwas nicht gebraucht wird, dann weg damit! Denn umso weniger der Browser laden und parsen bzw. der Server interpretieren muss, umso schneller wird das Ganze.
Bilder besser Web optimiert
Wie in dem Bericht von WPT erwähnt wird, sind Bilder für den Großteil des raschen Zuwachses an Datenmengen auf Webseiten verantwortlich. Darum sollte man Bilder stets in einer vernünftigen Größe ausliefern - natürlich Web optimiert! Wer das nicht Bild für Bild von Hand machen möchte (und das macht wirklich niemand gerne), der kann sich bereits bei der Entwicklung von Tools wie Grunt unterstützen lassen. Die entsprechenden Plugins für Grunt und Bildoptimierungen werden in diesem Artikel von Addy Osmani vorgestellt:
In 9 Schritten vom Server zum Client
Es gibt natürlich noch eine ganze Menge weiterer Möglichkeiten und Vorschläge, wie man die Performance steigern kann (z.B. Javascript so spät wie möglich zu laden), aber als Grundlage sollte dies vorerst ausreichen. Sehr interessant und viel Potential findet man zudem bei der Datenübertragung. Wie können wir die Daten unserer Webseite möglichst schnell übertragen? Und müssen wir überhaupt jedes Mal alle Dateien übertragen?
I. Content Delivery Network (CDN)
Pro Domain steht dem Browser eine limitierte Anzahl von gleichzeitigen http-Anfragen zur Verfügung. Damit kann unter Umständen nur ein kleiner Teil der Webseite auf einmal geladen werden. Um dieses Problem zu beheben, können statische Teile auf eine andere Domain ausgelagert werden - und die Anzahl der http-Anfragen verdoppelt sich. Eines der einfachsten aber auch besten Beispiele hierfür sind die Javascript Libraries jQuery und Co., die bei Google verfügbar sind. Dabei ist es sehr wahrscheinlich, dass z.B. die jQuery-Library von anderen Webseiten - die der Benutzer besucht hat - bereits verwendet wurde. Damit befindet sich diese bereits bei ihm im Cache und muss nicht mehr heruntergeladen werden.
II. Caching am Client
Das Schlüsselwort zur drastischen Reduzierung der Datenübertragung zwischen Browser und Webserver lautet Caching. Dateien, die sich nicht sehr häufig ändern, können nach dem ersten Aufruf im Browser-Cache gehalten werden. Besucht man die Webseite erneut, fragt der Browser beim Server nach, ob sich die Dateien in seinem Cache geändert haben - und dieser antwortet entsprechend. Zu den Dateien, die nach dem Launch der Webseite in der Regel unverändert bleiben gehören sowohl Stylesheets als auch Javascript-Dateien - und je nach Projekt auch viele weitere, wie z.B. Schriftarten. Zudem kann diesen Dateien eine Art Ablaufdatum (max-age) oder die Cache-Control Direktive mitgegeben werden. So wird sichergestellt, dass sowohl der Browser als auch ein möglicher Cache/Proxy vom Benutzer die Dateien von Zeit zu Zeit doch mal aktualisiert.
Dieses Verhalten kann man mit dem Apache-Modul mod_expires erreichen. Und mit folgendem Befehl kannst du dieses Modul für den Apache Webserver aktivieren(danach sollte man diese eventuell neu starten):
$ a2enmod deflateSobald man nun seine Regeln in die entsprechende htaccess-Datei eingetragen hat, werden die entsprechenden Header-Direktiven gesetzt.
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 6 months"
ExpiresByType image/x-icon "access plus 12 months"
ExpiresByType text/css "access plus 12 months"
...
</IfModule>
III. Komprimieren der Daten
Indem man die Daten vor dem Versenden komprimiert oder zippt, werden diese weiter reduziert. Dazu benötigt man mod_deflate. Die Aktivierung ist dieselbe wie bereits beim Modul Expires erwähnt. Die Konfiguration kann wiederum in der htaccess-Datei erfolgen - diese sieht dann wie folgt aus:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/atom+xml \
application/javascript \
application/json \
application/rss+xml \
...
</IfModule>
IV. mod_pagespeed
Zuviel codiert? Dann kannst du auch einfach zum Modul Pagespeed von Google greifen. Es ist sowohl für den Apache Webserver als auch für Nginx verfügbar und stellt einige der von ihnen definierten Best Practices von Haus aus zur Verfügung. Genauere Informationen was dieses Modul findest du hier:
V. Caching am Server
Natürlich kann nicht nur auf der Seite vom Benutzer gecached werden, sondern auch direkt beim Server. Hier kommen eigene Caches ins Spiel, die sich die Antworten auf Anfragen zwischenspeichern und beim nächsten Mal direkt zurückliefern - ohne auf den Webserver und die Datenbank zugreifen zu müssen. Aber dieses Thema verdient einen eigenen Blogeintrag!
VI. Tools
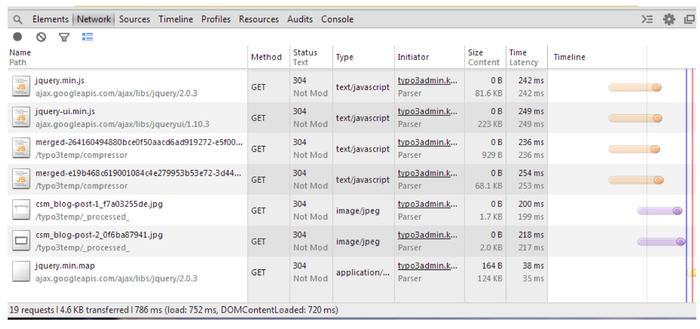
Getreu dem Motto „Vertrauen ist gut, Kontrolle ist besser“ können wir nun nachverfolgen, was die ganzen Einstellungen und Optimierungen wirklich gebracht haben. Dafür vergleichen wir die neuen Werte mit den alten Werten vor der Optimierung. Und auch dafür gibt es ein nützliches Werkzeug: die Chrome-Developer-Tools im Reiter Network. Damit sehen wir beim Laden der Seite genau, welche Dateien von wo geladen werden, wie groß diese sind und wie lange das Herunterladen gedauert hat. Außerdem wird dargestellt, ob die Dateien wirklich geladen werden mussten oder ob sie sich verändert haben. Und zu guter Letzt wird auch die gesamte Ladezeit dargestellt.

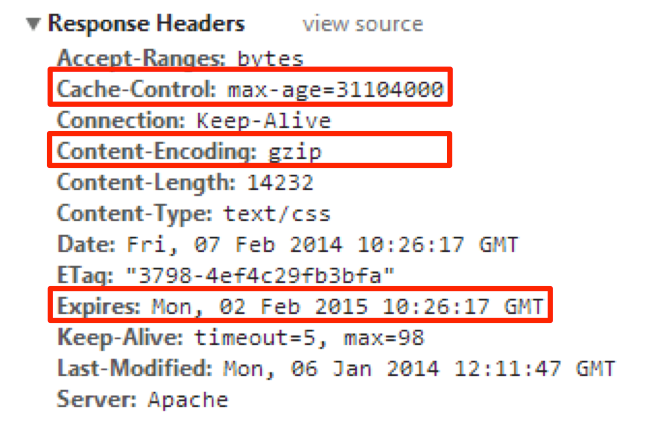
Sieht man sich eine Antwort vom Server im Detail an, so sollte diese mit den oben genannten Einstellungen übereinstimmen - und in etwa wie hier aussehen:
Google stellt außerdem Pagespeed zur Verfügung. Damit kann man Webprojekte analysieren lassen und erhält gleich Verbesserungsvorschläge. Diesen Service gibt es auch als Erweiterung für Chrome und Firefox - und passend dazu viele Tipps und Tricks. Wer sich nicht auf Google beschränken möchte, findet auch bei Yahoo Informationen zum Thema Performance sowie die Erweiterung YSLOW.

Mein Fazit
Ich hoffe, ich konnte euch einen kleinen Einblick in das Thema Performance geben. Und ich denke es ist jedem klar, dass sich Auftraggeber, Entwickler und Besucher über eine gut performende Website freuen. Sei es nun per Laptop oder Smartphone: Keiner wartet gerne auf eine Webseite und keiner verliert gerne potenzielle Besucher an die Konkurrenz.
Ganz klar ist, dass bei der ersten Berührung mit dem Thema einiges auf einen zukommt. Doch man kann nahezu alles für darauf folgende Projekte verwenden. Einmal konfiguriert und verstanden bringen diese Punkte jedes weitere Projekt auf Touren:
- valider und sauberer Code (HTML, CSS, Javascript)
- weniger http-Anfragen durch Konkatenation von CSS und Javascript-Dateien
- verwenden von CDNs für statische Inhalte
- optimieren von Bildern - sowohl Abmessungen als auch Format und Dateigröße
- Caching und Komprimieren der Dateien eines Webprojekts
Wer außerdem einmal mit der Optimierung der Performance begonnen hat und den Schritt von einer ganz normalen Webseite zu einer optimierten mitgemacht hat, der wird sich nur noch ungern mit anderen herumschlagen wollen. Es wird sich also über kurz oder lang für alle Beteiligten auszahlen!
-------------------
(Bildquelle: http://backtothefuture.wikia.com/wiki/World%27s_first_temporal_displacement)





