Die Gemeinsamkeit von Wireframes im UX-Design & der Hundesportart „Agility“
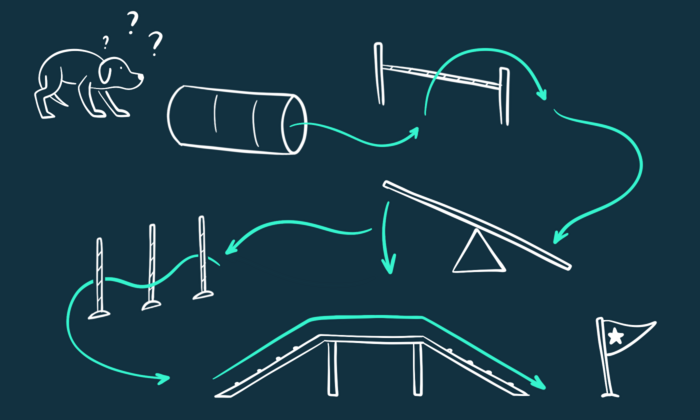
Agility ist eine Hundesportart, bei der der Hund einen aus mehreren Hindernissen bestehenden Parkour in einer festgelegten Reihenfolge überwinden muss. Der Hundeführer kennt seinen Hund gut und weiß, wie er ihn am besten durch den Parkour führt. Das User-Experience-Design oder kurz UX-Design beschäftigt sich mit der exakt selben Thematik: „Wie führen wir unsere User durch eine Webseite oder eine App?“

Das passiert, wenn wir die User nicht richtig führen.
Was für uns richtig erscheint, ist für die Zielgruppe nicht immer das Beste.
Wireframing ist ein wesentlicher Bestandteil unserer Design Prozesse. Viele unserer Kunden haben wenig Erfahrung mit Wireframes und User Flows. Zum Anfang des Projekts befasst man sich intensiv mit den Wegen die der User im System geht, bevor das Interface gestaltet wird.

Lerne deine Zielgruppe erst mal kennen
Bevor wir unsere User richtig leiten können, müssen wir zu allererst ihre Bedürfnisse und Anforderungen verstehen. Denn auch jeder erfahrene Agility Trainer kann nicht jeden Hund auf Anhieb richtig führen. Für eine tiefere Analyse der User oder einer Zielgruppe des Webprojektes, eignen sich Konzept-Methoden wie z. B. Personas. Hierzu werden mit dem Kunden gemeinsam Stellvertreter für die Zielgruppe definiert. Die fiktiven Anwender werden mit Zielen, Wünschen, sowie auch Nutzerverhalten versehen. Das bietet uns die Möglichkeit, zukünftige User unseres digitalen Services besser zu verstehen.

z. B. Persona für eine Schule (Volksschule + Gymnasium)
In diesem Fall handelt es sich um eine sehr einfach gestaltete Persona. Je nach Anwendungsfall könnten diese auch noch mit zusätzlichen Informationen ausgeschmückt werden. Nachdem wir nun unsere User besser kennen, sind wir nun bereit für das UX-Konzept.
Darum ist das UX Konzept grundlegend für den Erfolg!
Im UX-Design beschäftigen wir uns noch vertiefter mit dem Nutzerverhalten. Während sich das UI-Design kreativ einem Problem stellt, löst das UX-Design die Probleme der User auf analytische und wissenschaftliche Art und Weise.

Dieses sehr berühmte Zitat von Steve Krug sagt schon sehr viel über die Idee von UX Design aus. Vor allem wirft es die Frage auf: „Wie schaffen wir es, dass sich unsere User ganz intuitiv durch eine digitale Oberfläche navigieren?“ Oder übersetzt für den Agility Sportler: „Wie vermittle ich meinem Hund die Reihenfolge des Parkours, ohne ihn zu verwirren?“
Konzeption durch Wireframes
Stell dir vor, wir könnten vor dem Parkourlauf mit dem Hund die Abfolgen des Parkours auf einem Papier betrachten.
- Dann könnten wir uns schon vorab überlegen, wie wir den Hund durch den Parkour führen, damit er auch im Ziel ankommt.
- Wir wollen, dass unser Hund der schnellste von allen ist und überlegen uns daher, wie wir es ihm so einfach wie möglich machen.
- Wir können zu diesem Zeitpunkt auch schon mehrere Varianten ausprobieren, ohne dass der Hund einen einzigen Parkour tatsächlich laufen muss.
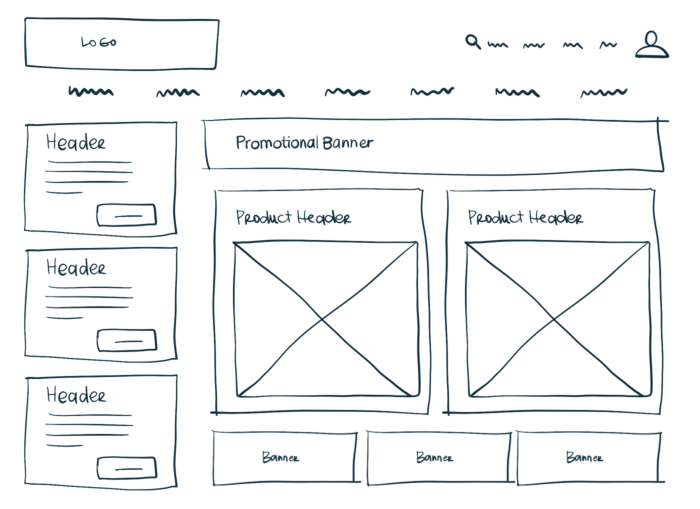
Auch im UX Design testen wir verschiedene Abfolgen bzw. Userflows. Wir visualisieren mithilfe der UX-Methode Wireframes. Ein Wireframe (deutsch: Drahtgerüst, Drahtmodell) ist eine visuelle Anleitung, die das Grundgerüst einer Website oder einer App abbildet.
Visuelles Design spielt beim wireframing noch keine große Rolle, auch das finale Wording muss in der ersten Konzeptphase noch nicht stehen. Grundlegend überlegen wir uns, wie das User Interface aufgebaut sein muss, damit sich der User zurechtfindet. Dabei achten wir auf eine klare Hierarchie, eine Einheitlichkeit im Verhalten der einzelnen Elemente, sowie auf Grundlagen der Barrierefreiheit.
Wie man an diesem Beispiel sehen kann, spielt das Styling der Farbe, Formen und Schriftart zu diesem Zeitpunkt noch keine wichtige Rolle. Denn wir legen unseren gesamten Fokus auf das Nutzerverhalten und lassen uns nicht von visuellem Design ablenken.

Testlauf durch dynamische Wireframes
In der Theorie haben wir uns nun überlegt, wie wir unseren Hund durch den Agility Parkour führen. Nun wollen wir jedoch wissen, ob das wirklich funktioniert. Es wird also Zeit, den Hund zum ersten Mal durch den Parkour laufen zu lassen. Hierbei beobachten wir das Verhalten des Hundes genau - stets mit dem Ziel, den Lauf zu optimieren.
Damit wir unsere Wireframes testen können, erstellen wir daraus einen Klickprototypen - auch bekannt als Klickdummy. Dieser kann mit Programmen wie zum Beispiel Figma oder Balsamiq erstellt werden. Im besten Fall lassen wir unsere Wireframes direkt von den relevanten Zielgruppen testen. Diese Methode ist auch bekannt als Usability-Tests. Die neuen Erkenntnisse, die wir dort sammeln, helfen uns bei der Optimierung der Wireframes.
Je öfter wir die Wireframes im Vorfeld von der Zielgruppe testen lassen können, desto mehr Logikfehler können wir in der weiteren Umsetzung vermeiden. So gewährleisten wir eine solide Basis für das finale UI-Design.

3 Praxis-Tipps fürs Wireframing
Arbeite mit wenig oder keiner Farbe
Unseren Kunden fällt es oftmals schwer, die visuelle Gestaltung (also das UI Design) in der Konzeptphase komplett auszublenden. Wir verwenden in unseren Wireframes daher keine oder nur wenige Farben. Dann ist gewährleistet, dass der Fokus unserer Kunden auf dem rein funktionalen und strukturellen UX Konzept bleibt.
Sensibilisiere alle Projektmitglieder für Wireframes
Wireframes sind eine effektive Methode, die uns im Projekt viel Zeit und Geld sparen können. Jedoch ist es nicht für jedermann einfach, das Verhalten Ihrer User vom Start bis zum Ende durchzudenken. Sensibilisiere daher auch deine Teamkollegen für Wireframes.
Bleib geduldig: Eine Extrarunde im UX Konzept spart Zeit und Geld
Es kann manchmal mühsam sein, sehr viele Optimierungsrunden in einem Konzept zu drehen. Jedoch macht es sich am Ende bezahlt. Denn Änderungen im UX Konzept sind minimal im Gegensatz zu Änderungen im UI Design oder gar in der finalen Entwicklung.
Nutze die Macht der Wireframes und mache es deinen Usern so einfach wie nur möglich.
Deine Zielgruppe wird es dir danken!








