Affinity-Diagramm: Datenmassen aus User Tests sauber strukturieren
Sie wissen nicht genau, wie gut der Workflow des Bezahlprozesses in Ihrem Shop ankommt oder Ihr Chatbot Ihren Usern hilft oder sie stört? Egal, welche Funktionalität Sie in einem Ihrer Web-Portale abtesten möchten, wir führen für Sie fundierte Usability Tests, User-Befragungen, Observational Studies, etc. durch. Aus diesen qualitativen Untersuchungen ergeben sich im ersten Schritt viele unstrukturierte Daten – Affinity Diagramme helfen uns dabei, diese gesammelten Insights strukturiert auszuwerten. Wir zeigen, warum wir diese Methodik anderen vorziehen.

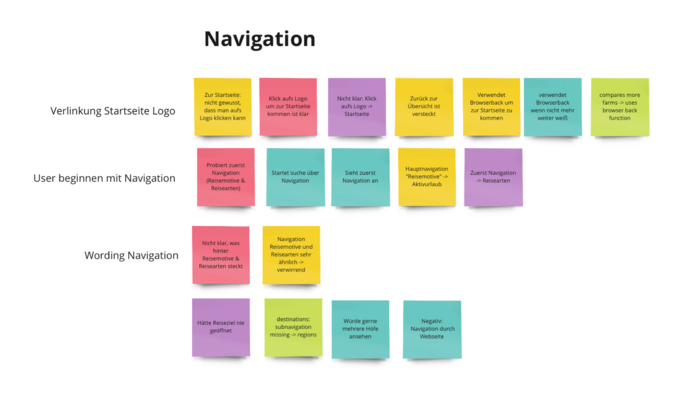
Unstrukturierte Daten destillieren und clustern – das kann ein Affinity Diagramm
Affinity Diagramme sind eine Methodik, um große unstrukturierte Datenmengen aus Usability Tests, Observation-Studies, Tiefeninterviews, etc. auszuwerten.
Das Affinity Diagramm hilft uns auch dabei Informationen aus User Research, wie wiederkehrendes User-Feedback zu bestimmten Features, Stolpersteinen und Verhaltensmustern in überschaubare, nach Ähnlichkeiten geordnete Cluster zusammenzufassen.
Die generierten Probanden-Insights können auf diese Weise neutral und übersichtlich ausgewertet werden.
Von der Visualisierung zur konkreten Handlungsempfehlung
Tiefeninterviews, Observation-Studies und Usability Tests helfen uns Motive und Verhaltensmuster der User zu identifizieren. Viele Fragen bedeuten zahlreiche unterschiedliche und individuelle User-Antworten. Die Frage: Wie werden daraus konkrete Maßnahmen abgeleitet?
Bereits im Vorfeld des Testing-Prozesses definieren wir gemeinsam mit dem Kunden Research Ziele und somit was wir abtesten und herausfinden möchten. Daraus ergeben sich erste Kategorien und Themenfelder, welche uns als Basis für die spätere Auswertung mittels Affinity Diagramm dienen. Denn wer weiß, wo er hin will, kann die Ergebnisse besser abfragen, clustern und schlussendlich konkrete Erkenntnisse ableiten.
Die Affinity Diagramm-Methode erleichtert das Zusammenfassen und Visualisieren von ähnlichen Aussagen der Probanden. Die User-Antworten können so systematisch analysiert, verstanden und priorisiert werden. Dadurch werden selbst “unsichtbare” Zusammenhänge deutlich und Komplexes wird einfach nachvollziehbar.
Probleme & Chancen identifizieren
Die Visualisierung macht durch die sehr granularen Themen-Cluster schnell sichtbar, wo es sich lohnt, genauer hinzuschauen und mögliche Optimierungen vorzunehmen.
Das hilft uns und Ihnen als Kunde, Probleme und Chancen zu identifizieren und passend zu agieren.

Wann macht eine User Research samt Affinity Diagramm Sinn?
Es gibt viele Fälle, in denen sich das Validieren von Webprojekten in Form von Usability Testings lohnt. Insbesondere wer vor der Umsetzung testet, spart langfristig Zeit und Geld.
Statt gesamte Portale abzutesten, empfehlen wir den User-Test einzugrenzen und einzelne Komponenten oder Teilbereiche einer Weblösung heranzuziehen. Nachstehend finden Sie ein paar Beispiele für mögliche Test-Szenarien:
- Validieren von E-Commerce & Shoplösungen: Produktsuche, Check-Out- und Bezahlprozesse, Filterfunktionen
- Usability Tests für Corporate Websites und Portale: Kontaktaufnahme inkl. Formularaufbau, Karrierebereich und Bewerbungsprozess, Chatbots, Navigationsaufbau und Websitestruktur
- Testen von bestehenden oder neu entwickelten Apps: UX-Konzept, User Flows und Abläufe, Merklisten, Produkt-Finder und Konfiguratoren
Bevor wir uns den Chancen Ihrer digitalen Lösungen widmen, brauchen wir Daten und Erkenntnisse. Lassen Sie uns diese gemeinsam erheben – testen wir Ihre Ideen und Produkte mithilfe eines Usability Tests.








