3D-Animationen fürs Web. Gesucht, gefunden - gekauft!

Immer mehr Menschen gehen online shoppen. Das Lieblingskaufhaus befindet sich damit nicht mehr um die Ecke, sondern im Wohnzimmer auf der Couch. Mit dem Wandel des Konsumverhaltens haben sich auch die Marketing-Möglichkeiten massiv verändert. Und der Kampf um die Gunst der Kunden wird heute in den Köpfen der Web-Designer und Online-Konzepter geführt - und mit einer ausgeklügelten Online-Marketing Strategie serviert.
Doch mittlerweile ist der User schnell übersättigt. Die visuelle Reizüberflutung und das immens große Angebot im Web haben die Aufmerksamkeitsspanne auf ein Minimales reduziert. Blinkende Buttons und blendende Neonanzeigen haben ausgedient. Zurück zum Minimalismus, zurück zu klaren Strukturen. Und weil der Mensch schon immer gerne gespielt hat: hin zur Animation!
3D-Visualisierungen - so wird´s gemacht.
Sagt ein Bild 1.000 Worte, können Bewegt-Bilder ganze Bände über die Vorteile eines Produktes erzählen - und damit einen hohen Kaufanreiz schaffen. Werbefilme sind jedoch kostspielig und die visuellen Möglichkeiten stark begrenzt. Kosten für Location, Kamera, Licht und Personal können das Budget schnell sprengen. 3D-Visualisierungen bieten den Vorteil, dass sie flexibel auf das Etat abgestimmt werden können, ohne an Qualität einzubüßen. Zusammenhänge und Abläufe werden leicht und spielerisch kommuniziert und die Vorteile des Produkts optimal widergespiegelt.

I. Schritt: Die Anforderungen.
Die Basis jeder 3D-Visualisierung bildet das 3D-Modell - das in den meisten Fällen heute schon als AutoCAD-Datei aus der Herstellung besteht. Alternativ könnte das Produkt mit einem 3D-Scanner in eine entsprechende Software eingescannt werden.
II. Schritt: Die Konzeption.
Besteht das 3D-Modell in digitaler Form, kann mit der Planung begonnen werden. Hierbei ist es wichtig, das Gesamt-Konzept der Website zu berücksichtigen. Layout, Design, Farbgebung und Perspektive des Hintergrundes der 3D-Visualisierung spielen eine wesentliche Rolle für die realistische Darstellung. Basierend auf diese Komponenten kann eine generelle Ansicht des Produktes und die Kamera-Einstellung gewählt werden.
III. Schritt: Die 3D-Produktion.
In der 3D-Produktion geht es vor allem darum, die Eigenschaften der Produktoberfläche richtig nachzubilden. Metall, Plastik und Holz haben zum Beispiel völlig unterschiedliche Reflexionen. Und unser Auge ist geschult, Materialien an der Oberflächenstruktur zu erkennen - kleinste Unregelmässigkeiten und eine unkorrekte Darstellung würden sofort enttarnt werden.
IV. Schritt: Das Finale - es darf animiert werden!
Der große Vorteil von 3D-Visualisierungen liegt in der Erstellung von Bewegt-Bildern. Vergleichbare Resultate sind mit konventionellen Kamera-Techniken so gut wie unmöglich. Digitale Renderings eignen sich damit vor allem, um die genaue Funktion technischer Produkte darzustellen.
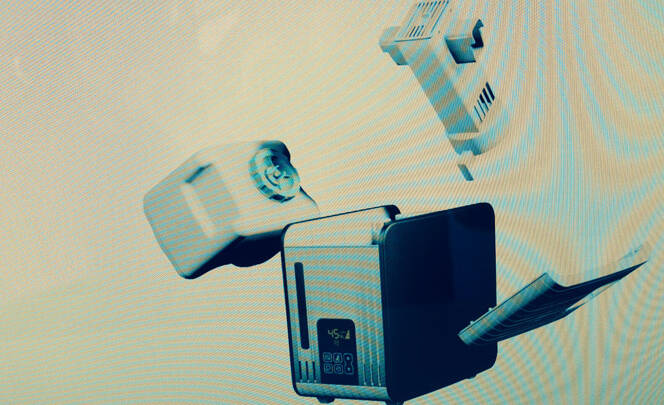
Die One-Page Website der Firma Boneco ist ein gutes Beispiel für die Fusion von 3D-Visualisierungen, HTML5 und CSS. Der User kann den Luftbefeuchter durch Scrollen in die einzelnen Komponenten - wie Wassertank, Abdeckung und Filter - „zerlegen“ und diesen Vorgang auch spielerisch wieder rückwärts laufen lassen.
Spielerisch zu mehr Produktverständnis.
Der Spieltrieb ist die zündende Funktion der Boneco-Website. Es macht einfach Spaß, das 3D-Rendering selbst zu steuern - und der User wird unbewusst mit dem Produkt vertraut gemacht. Dabei entsteht ein tieferes Verständnis für die Funktion der einzelnen Komponenten, als man mit Worten allein erreichen könnte.
Mein Fazit.
3D-Visualisierungen können durch Verwendung von HTML5 und CSS nahtlos in eine beliebige Web-Umgebung integriert werden. Die Kosten sind im Vergleich mit Film-Produktionen gering und durch eine anspruchsvolle Darstellung kann das Interesse an einem Produkt gesteigert werden. Und damit auch für die Verkaufszahlen! Aus diesem Grund: 3D lohnt sich - für mich.





