Technologien für Headless E–Commerce

In diesem Beitrag werde ich die dem „Headless E–Commerce“ zugrunde liegenden Technologien genauer beleuchten und im Anschluss auf Vorteile sowie mögliche Fallstricke eingehen.
Für all diejenigen die, trotz der gefühlten Omnipräsenz dieses Buzzwords noch nicht wissen, was „Headless E–Commerce“ grundsätzlich bedeutet, hat meine Kollegin Anna in einer dreiteiligen Serie (Teil eins, Teil zwei und Teil drei) wichtige Fakten zusammengefasst.
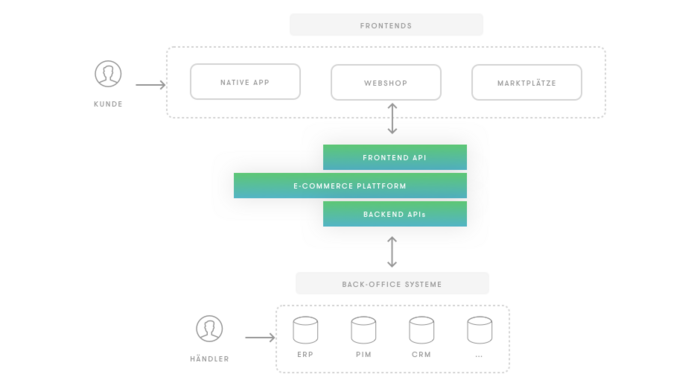
Für alle Experten, sollte ein grobes Schema der Idee von Headless E–Commerce an dieser Stelle ausreichend sein:

In dem angeführten Schema wird der grösste Unterschied zum traditionellen Ansatz sichtbar: Die Trennung von Front–End sowie Back–End, also dem E–Commerce System und dem Back-Office. Im Idealfall kommt weder der Shopbetreiber noch der Kunde direkt in Kontakt mit dem E–Commerce System. Denn die Systeme kommunizieren untereinander ausschliesslich über APIs.
Involvierte Technologien
User Interface
Das User Interface ist beim Headless E–Commerce Ansatz ein eigenständiges System, das mit einer beliebigen Technologie umgesetzt werden kann. Die Darstellung der Produkte, der Suche oder auch des Bestellprozesses wird somit unabhängig vom E–Commerce System entwickelt. Über die Front–End API werden ausschliesslich Daten ausgetauscht – das Shop-System kümmert sich also nicht mehr um die Anzeige im Browser. Dies ermöglicht die Entwicklung spezialisierter Einstiegspunkte für den Kunden. Einige populäre Technologien sind:
- React, Angular, Vue.js
Obwohl sich die Ansätze dieser drei bekannten JS Frameworks zum Teil grundsätzlich unterscheiden, ermöglichen sie alle die Entwicklung von eigenständigen und wiederverwendbaren Komponenten, die zu einer vollständigen Web App zusammengeführt werden können.
Ein Beispiel für eine Komponente im E–Commerce Kontext ist eine Produktbox. Diese kann aus kleineren Komponenten wie Produktbild, Titel, Beschreibung, Preis und einem Button – der das Produkt direkt in den Warenkorb legt oder die Produktdetails anzeigt – bestehen. Hier zeigt sich schnell der Vorteil von wiederverwendbaren Komponenten. Denn die Produktbox kann unverändert sowohl in den Suchergebnissen, wie auch als redaktioneller Teaser oder in der Merkliste verwendet werden.
Eine weitere Möglichkeit dieser Frameworks ist die recht einfache Implementierung von Progressive Web App (PWA) Features. Dies sind beispielsweise Offline-Funktionalitäten und Push Notifications.
Hier zwei Beispiele für Anwendungen im E–Commerce Bereich:
- Vue Storefront - PWA for E–Commerce
- Deity Falcon - PWA Framework
- Native Apps
Mit dem Ansatz, dass das Front–End vom E–Commerce System entkoppelt ist, ergibt sich auch die Möglichkeit eigene native mobile Apps zu entwickeln. Diese bieten im Gegensatz zu PWAs weitere Vorteile, wie zum Beispiel die Verwendung von Gerätesensoren oder die Spracherkennung direkt am Gerät. Besonders letzteres ist ein spannender Anwendungsfall für den E–Commerce.
Inzwischen können native Apps problemlos mit der gleichen Codebasis für iOS und Android entwickelt werden. Apache Cordova ist die wohl bekannteste Plattform dafür und wird von vielen weiteren Frameworks als Basis verwendet wie Adobe PhoneGap, Ionic und OnsenUI.
- Internet of Things (IoT)
Unaufhaltsam ist auch die Verbreitung von technischen Gerätschaften, die spezialisierte Funktionen übernehmen und über das Internet mit weiteren Systemen kommunizieren. Durch einen Headless E–Commerce Ansatz können solche IoT Geräte problemlos an den Shop angebunden werden. Der IoT Bereich geht hier sogar noch einen Schritt weiter als der Headless E–Commerce. Da diese Geräte mitunter selbst „headless“ sind und dadurch der gesamte Kaufprozess bei bestimmten Anwendungen komplett ohne User Interface auskommen kann. Paradebeispiel hierfür: der autonom bestellende Kühlschrank.
Als Beispiele für die Verbindung zwischen den Bereichen E–Commerce und IoT kann Amazon mit dem Dash-Button und Alexa angeführt werden. Beide Anwendungen haben es auf interessante Weise geschafft, E–Commerce und IoT wirkungsvoll zu verbinden. Allerdings wird gerade bei Ersterem deutlich, dass es bei diesem Ansatz auch zu rechtlichen Schwierigkeiten kommen kann.
APIs
Das wohl wichtigste Element bei „Headless“ sind APIs. Dies sind wohldefinierte Schnittstellen zwischen den beteiligten Systemen. In den allermeisten Anwendungen werden APIs für die Kommunikation von Maschine zu Maschine eingesetzt.
Einige E–Commerce Plattformen bieten inzwischen brauchbare APIs an, um den Headless Ansatz umzusetzen. Dazu gehören sogar klassisch monolithische Systeme wie das allseits bekannte Magento in der Version 2. Shopware wird das mit der Version 6 ebenfalls versuchen, diese ist allerdings noch nicht released.
Systeme, die APIs als Kernfeature unterstützen („API–First“), sind zum Beispiel Spryker und commercetools. APIs können technisch und konzeptionell auf unterschiedliche Arten umgesetzt werden. Ich möchte für Headless E–Commerce zwei der wichtigsten Technologien kurz vorstellen:
Das Kürzel steht für „Representational State Transfer“ und beschreibt treffend, um was es sich bei ReST handelt: Eine „RESTful API“ bietet dem Client Zugriff auf Abbilder von Ressourcen – beziehungsweise deren aktuellen Zustand – eines Servers in verschiedenen Formaten wie HTML, XML oder (in den meisten Fällen) JSON.
ReST ist ein Programmierparadigma beziehungsweise Architekturstil der eine einheitliche Schnittstelle forcieren soll und basiert auf etablierten Standards des WWW: Webserver, HTTP–Protokoll, HTTP–fähigen Clients, URIs und mehr. Dies ist auch ein entscheidender Vorteil gegenüber anderen Stilen und ist mitentscheidend für die inzwischen weite Verbreitung von ReST bei Webservices. Wie HTTP ist auch ReST zustandslos, das heisst eine Anfrage enthält alle benötigten Informationen für den Client, weder Server noch Client müssen sich Informationen über vergangene Anfragen merken. Dies begünstigt beispielsweise die Skalierung von Webservices.
Eine einheitliche Schnittstelle wird dadurch erreicht, dass jede Ressource unter einer eindeutigen URI erreichbar ist und die Nachrichten selbstbeschreibend sind beziehungsweise sein sollten.
Eine komplexere ReST API sollte nach dem Pattern HATEOAS implementiert sein. Hier liefert der Server dem Client alle nötigen Informationen als Hypermedia mit. Das bedeutet, dass eine Client Applikation selbstständig erkennen kann, welche Ressourcen verfügbar sind und kann dynamisch darauf reagieren. Populäre Standard für HATEOAS sind etwa HAL (Hypertext Application Language) und JSON-API.
Eine neuere Möglichkeit, APIs zu implementieren ist die Abfragesprache GraphQL. Implementierungen von GraphQL funktionieren in weiten Teilen sehr ähnlich wie bei ReST. Beispielsweise werden die Anfragen über HTTP gesendet und als Resultat kann JSON zurückgeben werden.
Entscheidet bei ReST der Server welche Daten pro API–Endpunkt zurückgegeben werden, liegt diese Verantwortung mit GraphQL beim Client. So kann das sogenannte „Overfetching“ von Daten verhindert werden, da der Client genau diejenigen Datenfelder bestimmt, die er auch tatsächlich benötigt. Zudem können mit nur einer Abfrage viele Ressourcen gleichzeitig abgehandelt werden. Dies erlaubt clientseitig einen einfacheren Zugang zu komplexen Abfragen am Server.
E–Commerce Plattform
Wichtigstes Feature: Eine vernünftige Front-End API
Das Hauptsystem bei Headless E–Commerce ist natürlich die E–Commerce Plattform selbst. Das zentrale Feature, welches „headless“ für die Plattform ermöglicht, ist die Bereitstellung einer API für das Front–End. Diese muss alle Features abbilden, welche für den Onlineverkauf von Produkten notwendig sind. Dies sind neben dem Warenkorb auch Check-out inklusive Payment sowie der Zugriff auf alle öffentlichen Produktdaten und gegebenenfalls die Produktsuche. Aber auch erweiterte Features, wie zum Beispiel Wunschlisten, CMS Seiten oder die Navigation müssen von der Client-Applikation abgefragt und gesteuert werden können.
Die Bereitstellung einer sauberen und vollständigen Front–End–API ist nur bei moderneren E–Commerce Plattformen gegeben. Ältere Shopsysteme, wie zum Beispiel Magento 1, OXID eSales oder Shopware 5, bieten entweder gar keine Front-End-API oder nur halbherzige Lösungen mit unzureichenden Features beziehungsweise mittels Erweiterungen von Drittanbietern.
Wie bereits kurz angesprochen gibt es inzwischen einige Systeme, die hervorragende APIs haben. Zwei davon möchte ich an dieser Stelle kurz vorstellen. Beide glänzen durch sehr sauberen Code, einer durchdachten Architektur sowie hoher Flexibilität.
1. Flexibel & Open Source: Sylius
Sylius ist kein monolithisches Shopsystem, sondern bezeichnet sich selbst als E–Commerce Framework. Basierend auf dem populären PHP Framework Symfony bietet Sylius von Haus aus alles, was für ein Headless E–Commerce Projekt notwendig ist: eine vollständige API für das Front- und Back–End, out-of-the-box Unterstützung für JS Front–Ends – natürlich auch für native Apps – sehr gute Testabdeckung und eine ausgezeichnete Codequalität (Scrutinizer Score: ~9.4).
Die Entwicklung von Sylius folgt dem Behavior Driven Development (BDD) Ansatz und hat alle dafür notwendigen Workflows und Tools bereits eingebaut. Das ist ideal für Entwickler, die schnell auf Marktgegebenheiten und Kundenwünsche reagieren wollen und daher besonders agil handeln müssen. Gerade im Bereich des Headless E–Commerce, wo das Front–End beliebig austauschbar ist und mitunter mehrere Front–Ends sowie native Apps parallel angebunden sind, ist das ein massiver Vorteil gegenüber anderen Systemen. Höhere Entwicklungsgeschwindigkeiten und exzellente Produktqualität sind damit kein Widerspruch mehr.
2. Ein Betriebssystem für Commerce: Spryker
Auch Spryker ist nach Eigendefinition kein langweiliges Shopsystem, sondern ein komplettes Betriebssystem welches alle aktuellen und zukünftigen Front–Ends – oder „Touchpoints“ im Spryker Jargon – im Bereich der gesamten Kaufabwicklung unterstützt.
Spryker basiert wie Sylius auf Symfony und liefert alle notwendigen Features für eine professionelle Headless E–Commerce Implementierung. Besonders hervorzuheben ist, dass Spyker die Entwicklung von Middleware zu Back–Office Systemen unterstützt und über eine sehr flexible API Infrastruktur verfügt.
Spryker eignet sich aufgrund des eher knackigen Preismodells vermehrt für das Enterprise Segment.
Herausforderungen
Natürlich hat auch „headless“ seine Schattenseiten beziehungsweise „Challenges“, wie es motivierte Entwickler nennen würden. Durch die Verwendung von mehreren Technologien, Servern und unterschiedlichen Konzepten steigt naturgemäss die Komplexität des Gesamtsystems:
- Die Systemlandschaft besteht aus deutlich mehr Komponenten, als bei einem monolithischen System.
- Es werden oft mehrere verschiedene Hostingvarianten gleichzeitig eingesetzt, die reibungslose Kommunikation zwischen diesen muss natürlich gewährleistet werden.
- Durch die unabhängigen Komponenten ist ein sauberes Versions- und Releasemanagement, vor allem bei den APIs und den Clients essentiell.
- Das Entwicklerteam muss mehrere Technologien beherrschen.
- Werden externe Komponenten sowohl im Front–End als auch in der E–Commerce Plattform eingesetzt, müssen diese oft doppelt und zudem mit unterschiedlichen SDKs implementiert werden. Ein häufiges Beispiel dafür ist das Payment.
Vorteile von Headless E-Commerce
Wenn die oben genannten Herausforderungen durch ein interdisziplinäres Expertenteam gemeistert sind, können sich alle Beteiligten – Stakeholder, Entwickler und besonders die Menschen, die die Software schlussendlich benutzen – über die Vorzüge freuen:
- Höhere Flexibilität
Die Entkoppelung des Front-Ends von der E–Commerce Plattform ermöglicht es, dass der Client eigenständig entwickelt werden kann. Je nach Anwendungsfall können spezialisierte Technologien verwendet werden, welche die verwendete E–Commerce Plattform ansonsten nicht direkt unterstützt. Ob die E–Commerce Plattform nun in PHP, Java oder Python implementiert ist, spielt für den Client dabei keine Rolle. Ein weiterer Vorteil dabei ist auch, dass ohne weitere Front-Ends eine beliebige Technologie implementiert werden. Einzige Voraussetzung ist die Anbindung an die API. Dadurch können viele unterschiedliche Front–Ends parallel eingesetzt werden.
Auch beim Hosting bietet dieser Ansatz eine höhere Flexibilität, denn die Front–Ends können oft statisch ausgeliefert werden etwa über ein CDN, während die E–Commerce Plattform selbst auf einem „richtigen“ Server betrieben wird.
Weiters ermöglicht diese Vorgehensweise, dass – besonders im Front–End Bereich – Komponenten einfacher ausgetauscht werden können.
- Bessere Performance
- Da der Client autark ausgeführt wird, muss sich die E–Commerce Plattform nicht um das Rendering des Front–Ends kümmern und hat damit freie Ressourcen, die anderweitig eingesetzt werden können.
- Die Flaschenhals Netzwerkgeschwindigkeit wird entschärft, da viel weniger Daten übertragen werden müssen. Der Server sendet keine gesamte HTML Seite an den Client, sondern immer nur die notwendigen Informationen – und das im schlanken JSON Format.
- Die Skalierbarkeit des Front–Ends ist deutlich einfacher, da dies in den meisten Fällen statisch ausgeliefert werden kann.
Eldorado für UX Experten
Die User–Experience ist im E–Commerce Bereich extrem wichtig. In der Vergangenheit mussten unsere UX Designer oft Kompromisse eingehen, da manche Ideen und Konzepte aufgrund der Plattformvorgaben nicht möglich waren. Durch die Unabhängigkeit des Clients können die User Interfaces nun individuell auf den Use–Case zugeschnitten werden und das, ohne auf technische Einschränkungen der Plattform Rücksicht nehmen zu müssen.
Fazit
Sind Sie von einem langsamen, unflexiblen oder sogar altbacken wirkendem E-Commerce System geplagt? MASSIVE ART kann Ihnen bei Implementierung eines modernen Systems helfen, das Ihnen die oben genannten Vorteile eröffnet. Die technischen Herausforderungen haben wir bereits für Sie gemeistert :-)
Für Einsteiger hat Anna Schoch das Thema Headless E–Commerce in einer dreiteiligen Serie zusammengefasst:







