Einführung in CSS3(D)

Mit CSS3 wurde auch ein Entwurf für 3D Transformationen festgelegt. Damit lassen sich ein paar nette Effekte erzielen, die nicht selten für einen Wow-Effekt sorgen und eine Website hervorheben. In diesem Artikel möchte ich euch eine kleine Einführung in die 3D Welt mit CSS geben.
Eines vorweg genommen: Das folgende ist nur Nutzern moderner Browser zugänglich. D.h. im IE 9 und darunter werden die hier vorgestellten Effekte nicht funktionieren.
Das CSS 3D Transform Model wurde 2009 vom W3C als Entwurf aufgenommen, um 3D Effekte auch Web-Entwicklern zugänglich zu machen. Das ganze ist also weniger für Spiele mit riesigen 3D Welten gedacht, sondern eher für Websites bzw. UIs.
So, jetzt geht die Action los.
Wenn man mit 3D beginnt, ist es ganz üblich sich zuerst mal mit primitiven geometrischen Figuren auseinander zu setzen. Deshalb erstellen wir der Einfachheit halber einen super coolen Würfel.
Doch bevor wir damit beginnen hardcore CSS-Code zu schreiben, müssen wir noch ein HTML File anlegen, damit das ganze überhaupt funktioniert.
SUPER AWESOME 3D CSS EFFEKT
Das war nun der ganze langweilige Teil. Als nächstes legen wir unser “super_awesome_cube.css” File an. Ich erstelle für mein CSS gerne einen extra Ordner, wenn ihr das anders macht, vergesst nicht den Pfad im HTML File anzupassen.
Das HTML Markup unseres Würfels halten wir ziemlich einfach:
Ein container-div und darin der Würfel mit den einzelnen Seiten. Natürlich könnte man das ganze auch anders aufbauen und mit den ::before und ::after Pseudo-Elementen den Würfel auch komplett anders erstellen. Das HTML oben reicht für unsere Zwecke jedoch komplett aus.
Beginnen wir nun mit dem CSS
.container {
width: 100px;
height: 100px;
margin: 0 auto ;
position: relative;
perspective: 1000px;
}
.cube {
position: absolute;
width: 100%;
height: 100%;
transform-style: preserve-3d;
}
In der “container-class” aktivieren wir mit der Eigenschaft “perspective” die 3D Funktionalität des Browsers. Diese Eigenschaft kann man mit der Entfernung des Betrachters zum Objekt am besten beschreiben. Je höher die Entfernung, desto weniger sieht man von dem 3D Effekt.
Ich verwende hier nur die Standardbezeichnung der CSS-Eigenschaft, da die prefixed Version den Code unnötig verkomplizieren würde. Damit das ganze aber funktioniert, muss, je nach Browser, ein “-webkit-”, “-moz-” oder “-ms-” vor der CSS-Eigenschaft stehen.
In der “cube-class” definieren wir, dass unser Würfel die volle Breite des “container”-Elements haben soll und setzen die Eigenschaft “transform-style”, damit alle Elemente in “cube” im 3D-Raum positioniert werden können.
.cube > div {
width: 98px;
height: 98px;
position: absolute;
background: rgba(50, 150, 200, .2);
border: 1px solid orange;
}
Mit diesem CSS Block definieren wir die Seitenflächen unseres Würfels. Somit hat unser “SUPER AWESOME CUBE” eine Seitenlänge von 100px.
.cube .side1 {
/* front */
transform: rotateY(0deg) translateZ(50px);
}
.cube .side2 {
/* back */
transform: rotateX(180deg) translateZ(50px);
}
.cube .side3 {
/* left */
transform: rotateY(90deg) translateZ(50px);
}
.cube .side4 {
/* right */
transform: rotateY(-90deg) translateZ(50px);
}
.cube .side5 {
/* top */
transform: rotateX(90deg) translateZ(50px);
}
.cube .side6 {
/* bottom */
transform: rotateX(-90deg) translateZ(50px);
}
Nun sind alle Seiten des Würfels in die richtige Position gedreht mit “translateZ” schieben wir die Seitenflächen des Würfels nach außen. Denn standardmäßig liegt ihr Ursprungspunkt in der Mitte des “cube”-Elements. Ihr könnt das natürlich ganz einfach ausprobieren indem ihr diese Eigenschaft weglässt.
Der 3D Effekt
Bis jetzt haben wir vom 3D-Effekt noch nicht viel gesehen. Der Grund dafür ist einfach. Der Würfel ist senkrecht zu unserem Betrachtungswinkel ausgerichtet. Wir müssen ihn deshalb etwas drehen:
.cube {
transform: rotateY(360deg) rotateX(20deg);
}
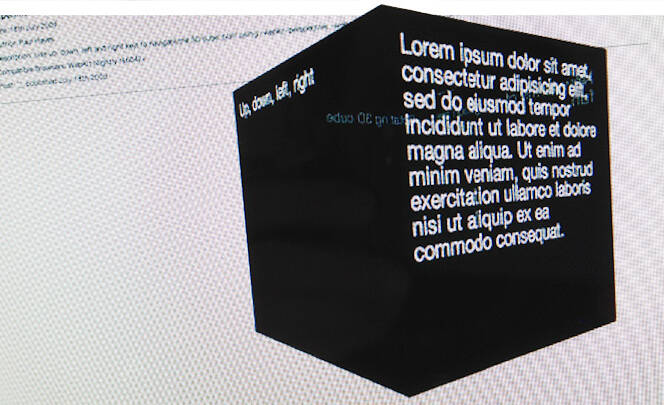
Nun sehen wir endlich unseren Super-Awesome-Cube in 3D.
Hier unser Resultat mit vollständigem Code. Die CSS-Animation, welche ihr auch im jsfiddle finden könnt, habe ich nachträglich hinzugefügt.
Fazit
Das war nur ein kurzer Einblick in die 3D Welt mit CSS. Mit etwas Kreativität kann man wirklich Erstaunliches mit dieser Technologie erschaffen. Doch vergesst nie:
"Mit großer Macht kommt auch eine große Verantwortung"
Die Technik ist noch nicht zu 100% ausgereift. Probleme bei der Darstellung von Schriften und Performance-Einbrüchen, wenn 3D-Transformation eingesetzt wird, sind keine Seltenheit.





